本記事を書いている僕はブログ歴2年です。副業でブログを始めて、今では月100万円以上を稼げるようになりました。
今回は、mixhostでサイトを作成する手順を解説します。
mixhostでサイトを作るときのメリットは下記の3つです。
- 30日間の返金保証あり
- アダルトサイトの運営もOK
- WordPressクイックスタートに対応
初回お申し込みから30日以内であれば返金保証があります。お試しでサイト作成してみたい方にとっては、ありがたい特徴ですね。
他の大手レンタルサーバー会社では、基本的にNGなアダルト系ジャンルでのサイト運営もOKとされています。
※アダルトジャンルのアフィリエイトに取り組むのであればこちらのアダルトに特化したmixhostアダルトがオススメです。
アダルトアフィリエイトに取り組みたい方であれば、mixhostを使うのが間違いないです。

mixhostのキャンペーン情報
- 期間:明記なし
- 内容:12ヶ月以上の契約で割引適用(最大62%)、対象のドメインが無料
- 対象プラン:全プラン対象
お得に始められるタイミングとなっています。
mixhostのクイックスタートでWordPressを始める方法

mixhostでWordPressを作成する手順をご紹介します。
【基礎知識】WordPressを立ち上げるのに必要な要素

WordPressの立ち上げに必要な3つの要素は下記です。
- サーバー:土地みたいなもの
- ドメイン:住所みたいなもの
- WordPress:家みたいなもの
この3つを揃えることで、WordPressサイトが完成します。
そして、mixhostのWordPressクイックスタートでできることは下記です。
- サーバー契約
- ドメイン取得
- WordPressインストール
mixhostのクイックスタートを利用すると、WordPressに必要な要素を全て導入できるため、初心者でも簡単にワードプレスを立ち上げることができます。
mixhostの謳い文句である、「最短90秒でWordPressが作れる」は本当です。
そのくらいのスピード感で、WordPressサイトを始められます。
手順①:mixhostに申し込みをする
まずは、mixhostの申込みをしましょう。
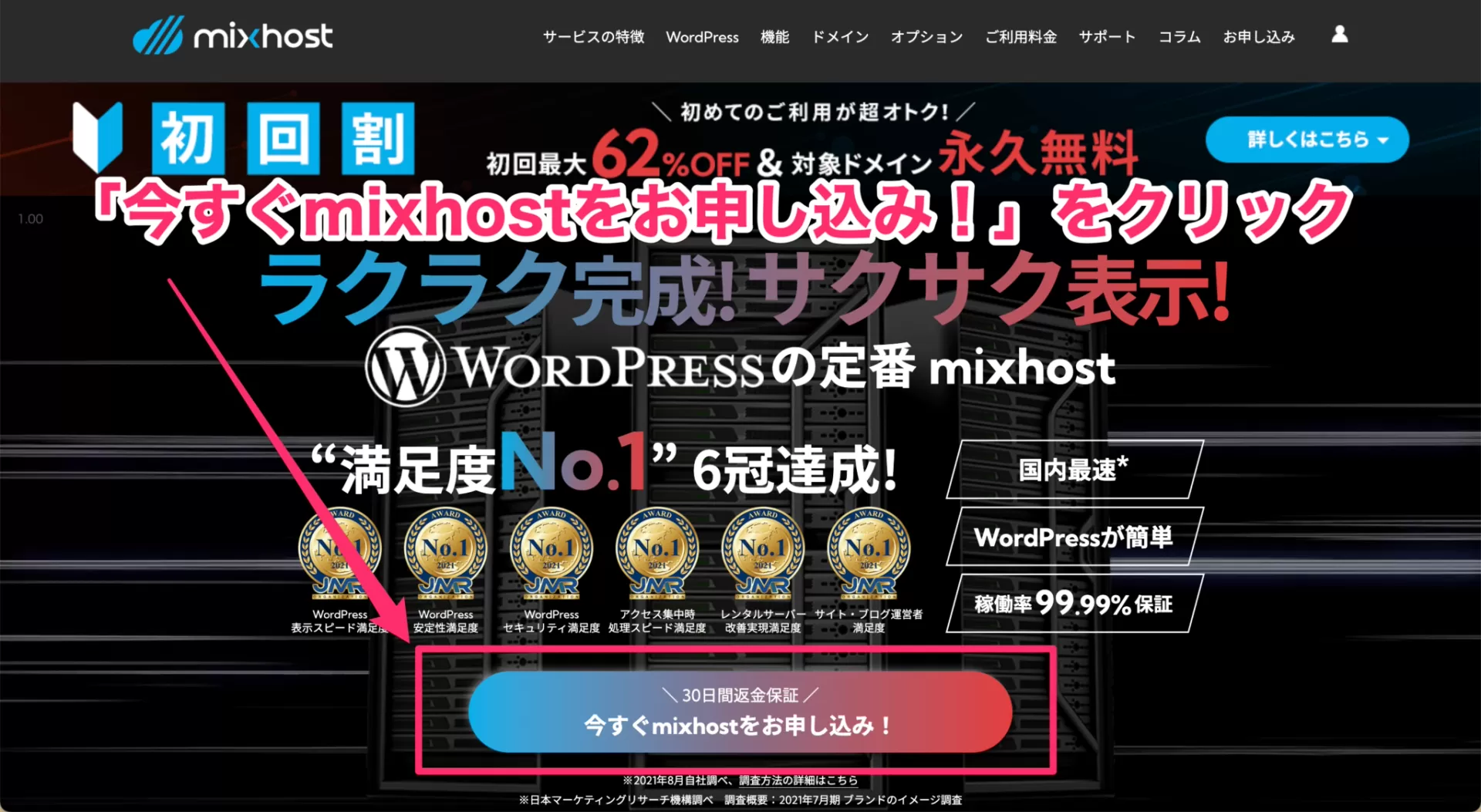
mixhostの公式HPにアクセスして、「今すぐmixhostをお申し込み!」からサーバーの申し込みを行います。
下記から、公式HPへアクセスしましょう。
※限定キャンペーン(最大62%OFF)開催中
※12ヶ月以上の契約で対象ドメイン永久無料
公式HPにアクセスしたら、「今すぐmixhostをお申し込み!」をクリックします。
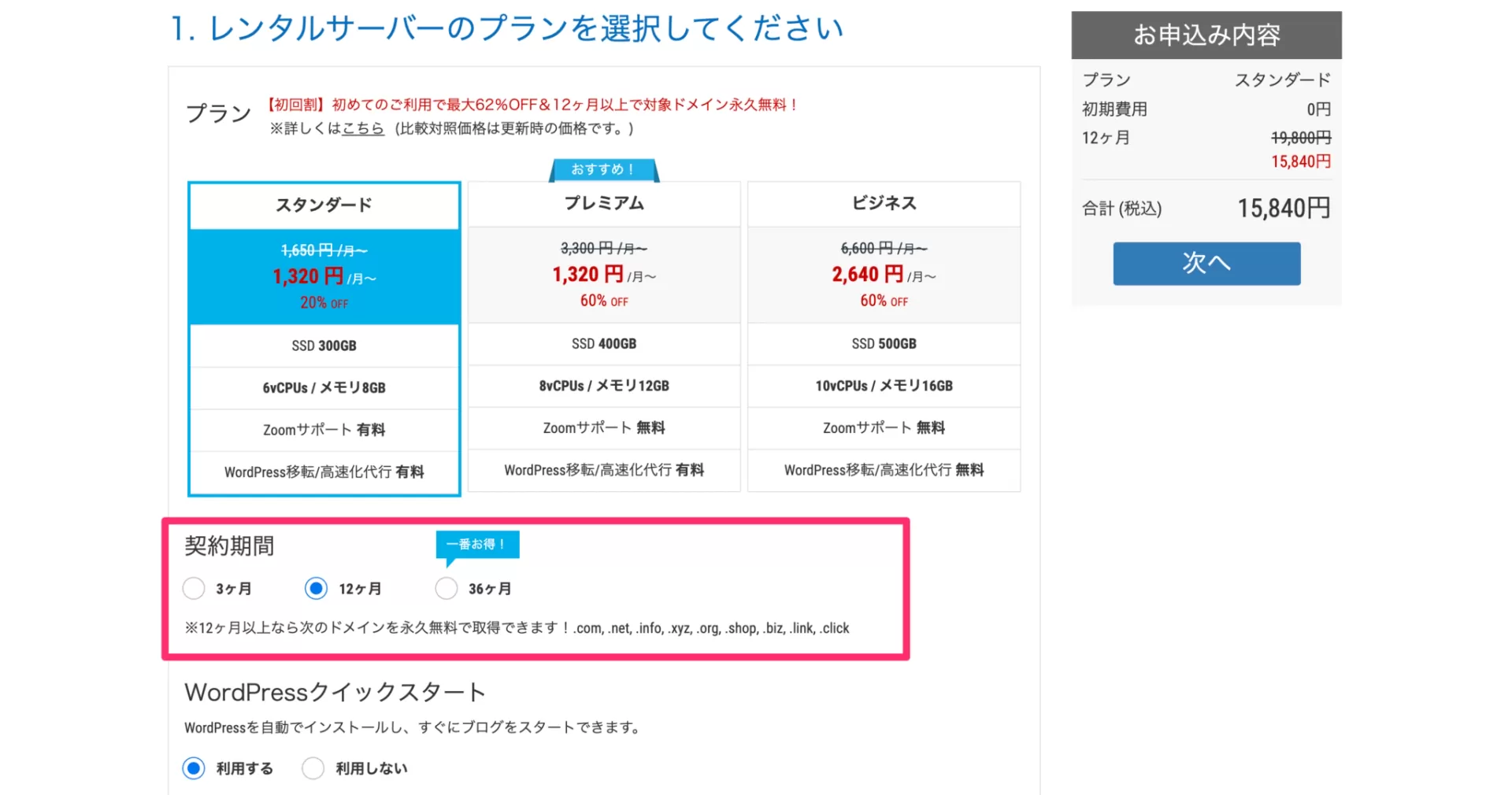
手順②:サーバープランと契約期間を選択する
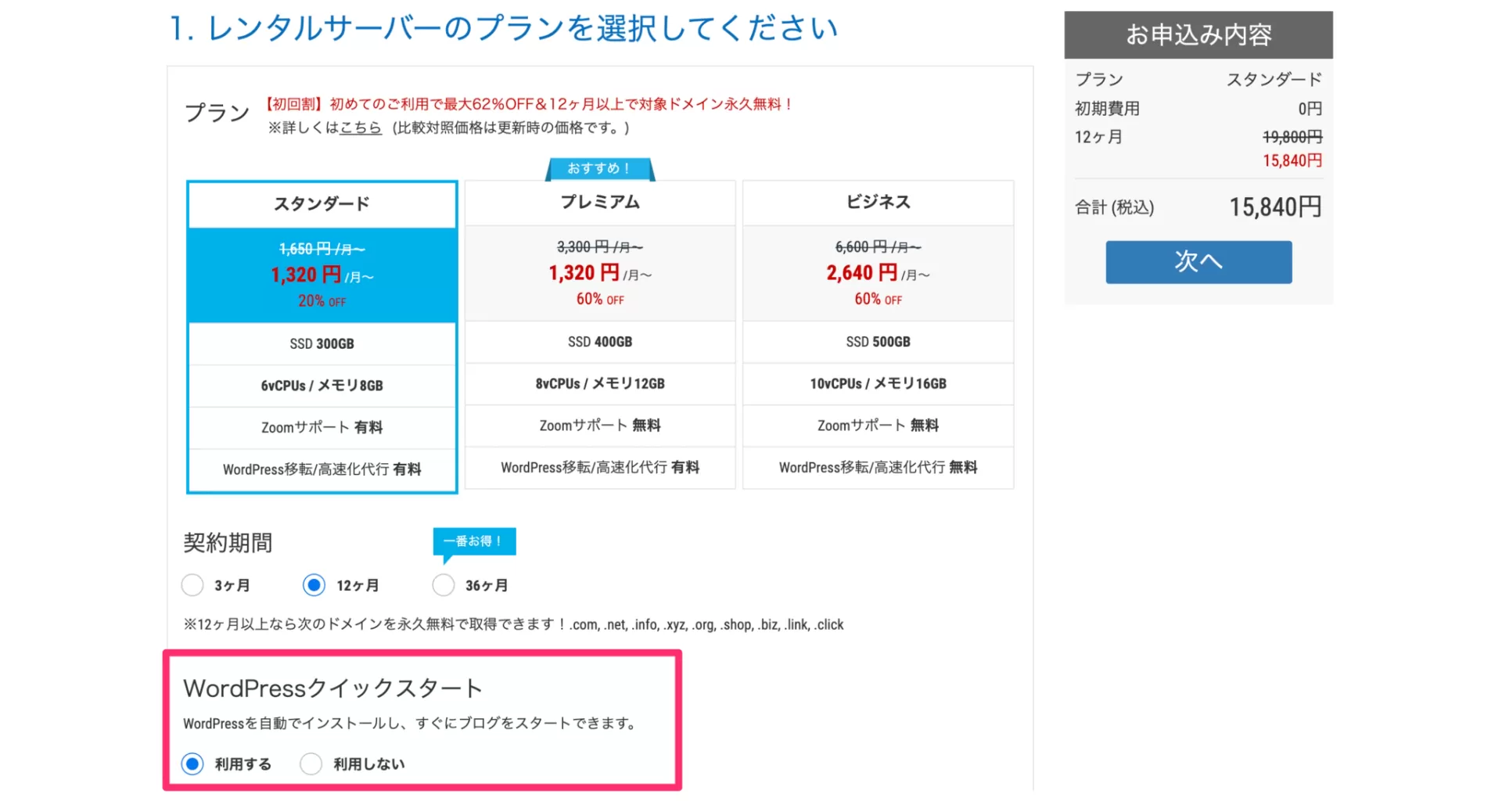
クリックすると、下記のような画面になります。
3つのサーバープランがあります。
プレミアムもスタンダードも料金が変わらないので「プレミアムプラン」一択ですね。
- スタンダード:1,320円/月〜
- プレミアム:1,320円/月〜
- ビジネス:2,640円/月〜
※初回割で最大62%OFFになります
12ヶ月契約ですと、各プランの月額料金は上記のような感じになります。
プレミアムプランであれば、月数十万PVなどでも安定して運営することができるのでオススメです。
料金も、月990円ほどなので、コスパ良く運営することができますね。
mixhostの初回契約特典

初回割キャンペーン
サーバー契約の特典は、下記の2つです。
- 初回料金が最大62%OFFになる
- 12ヶ月以上の契約で対象ドメインが永久無料になる
後から料金プランも変更できるのでプレミアムにして後からスタンダードに戻すのもいいでしょう。

料金表
上記は、12ヶ月の契約料金で、スタンダードプランとプレミアムプランを比較した表です。
契約期間は12ヶ月以上がおすすめ

12ヶ月以上がおすすめです。
対象ドメインが永久無料になるので、このお得な特典を利用して契約しておきましょう。
具体的には、「.com」「.net」「.shop」「.org」「.biz」「.info」「.xyz」「.link」「.click」の9つが永久無料となる対象ドメインです。
手順③:WordPressクイックスタートを選択する
プランと契約期間を選択したあとは、WordPressクイックスタートの「利用する」を選択しましょう。

クイックスタート
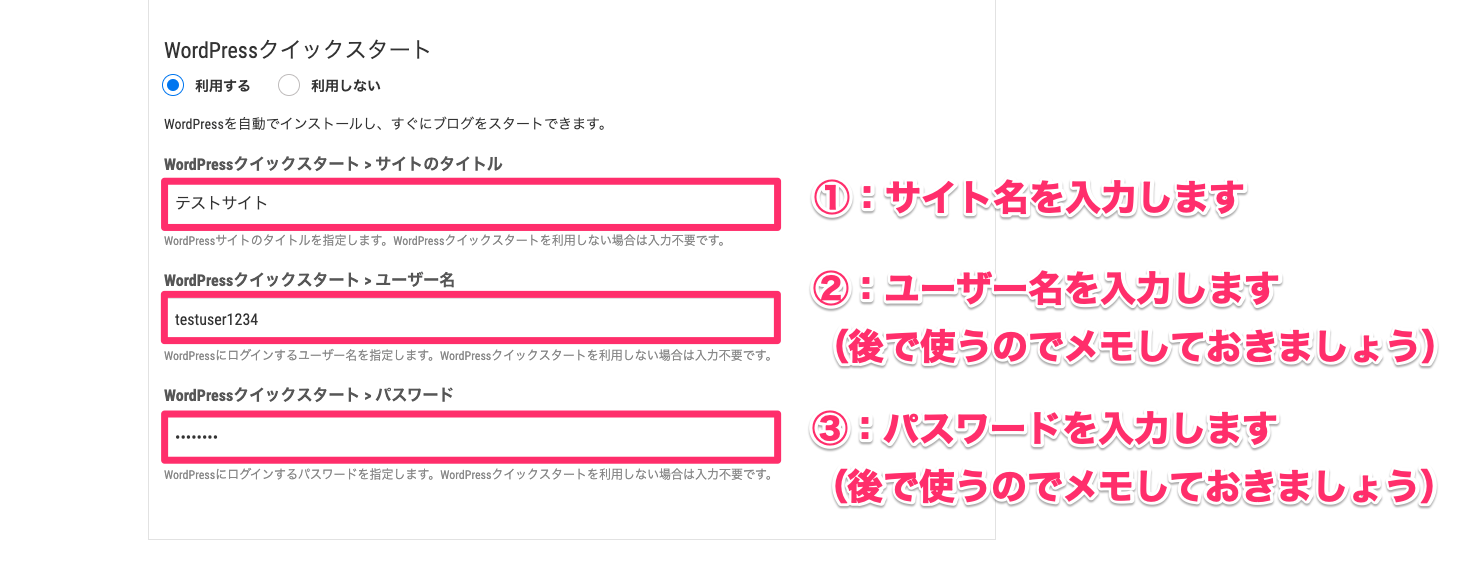
そうすると、下記のように続きが表示されます。
「サイト名」とWordPressにログインする用の「ユーザー名・パスワード」を設定していきましょう。

ユーザー名とパスワードは、WordPressにログインするときに使うので、忘れないように手元にメモしておくのがおすすめです。
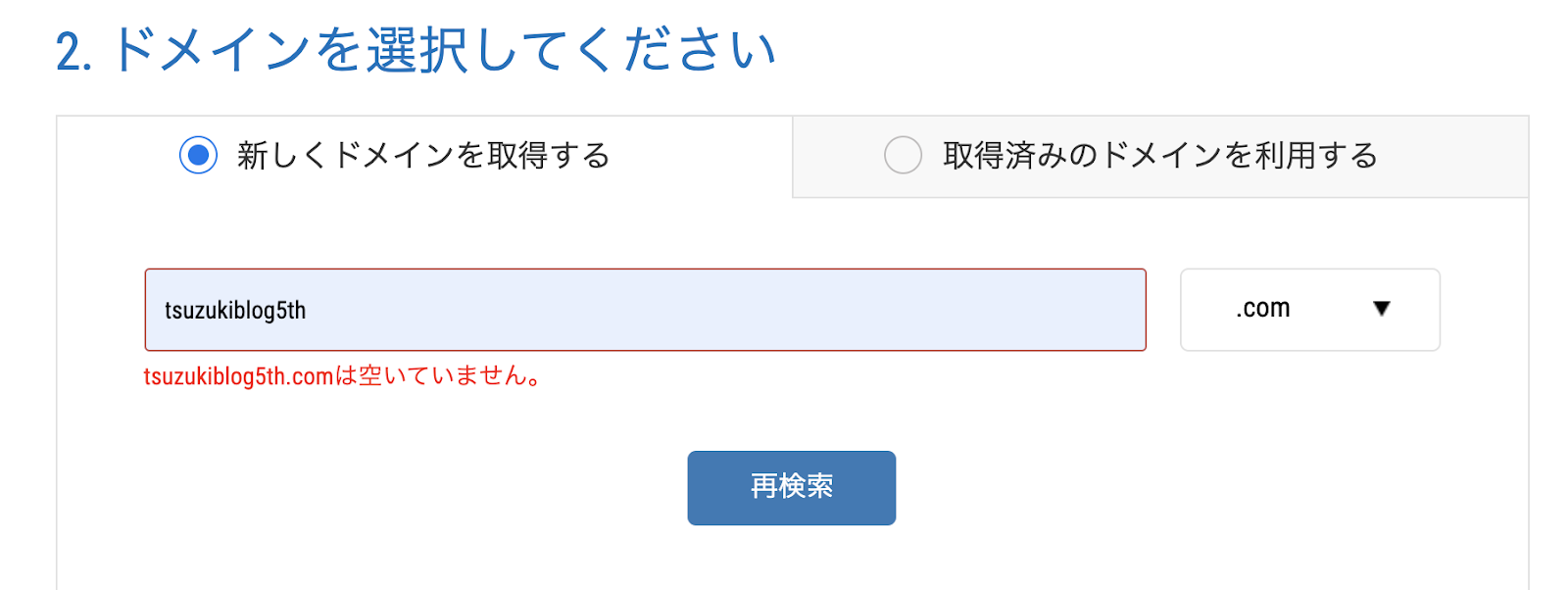
手順④:ドメインを選択する
続いて、取得したいドメインを選択しましょう。

取得したいドメインを入力
ドメインを入力して、「検索」をクリックしてみてください。
「○○.com は空いていません。」という文言がでなければ、利用可能ということです。
「○○.com は空いていません。」のドメインは使えません。
ドメインは、日本語以外であればなんでもOKです。
- NGな例:日本語ブログ.com
- OKな例:japanese-blog.com
もし日本語のブログ名をそのままドメインにしたい場合は、上記のように英語に直しておくと良いですよ。ただし、長くなり過ぎないように注意しましょう。
ドメインの後ろは、「 .com 」を選んでおけば問題ありません。
たまに、ドメインがSEOに影響するといった噂を聞きますが、ドメインがSEOに影響することはないので、気にせずに選びましょう。
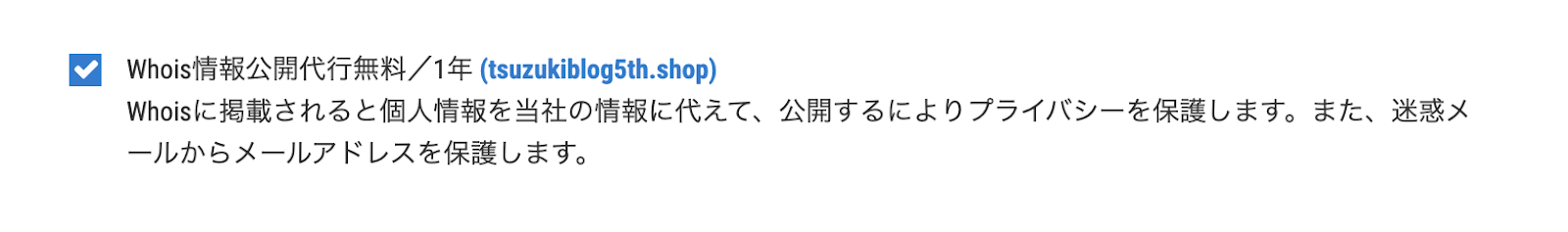
ドメインのリスト下部に、「Whois情報公開代行無料」という項目がありますが、こちらはチェックマークを入れておいてOKです。

あなたの個人情報を守ってくれる無料サービスになります。
手順⑤:会員情報を入力する
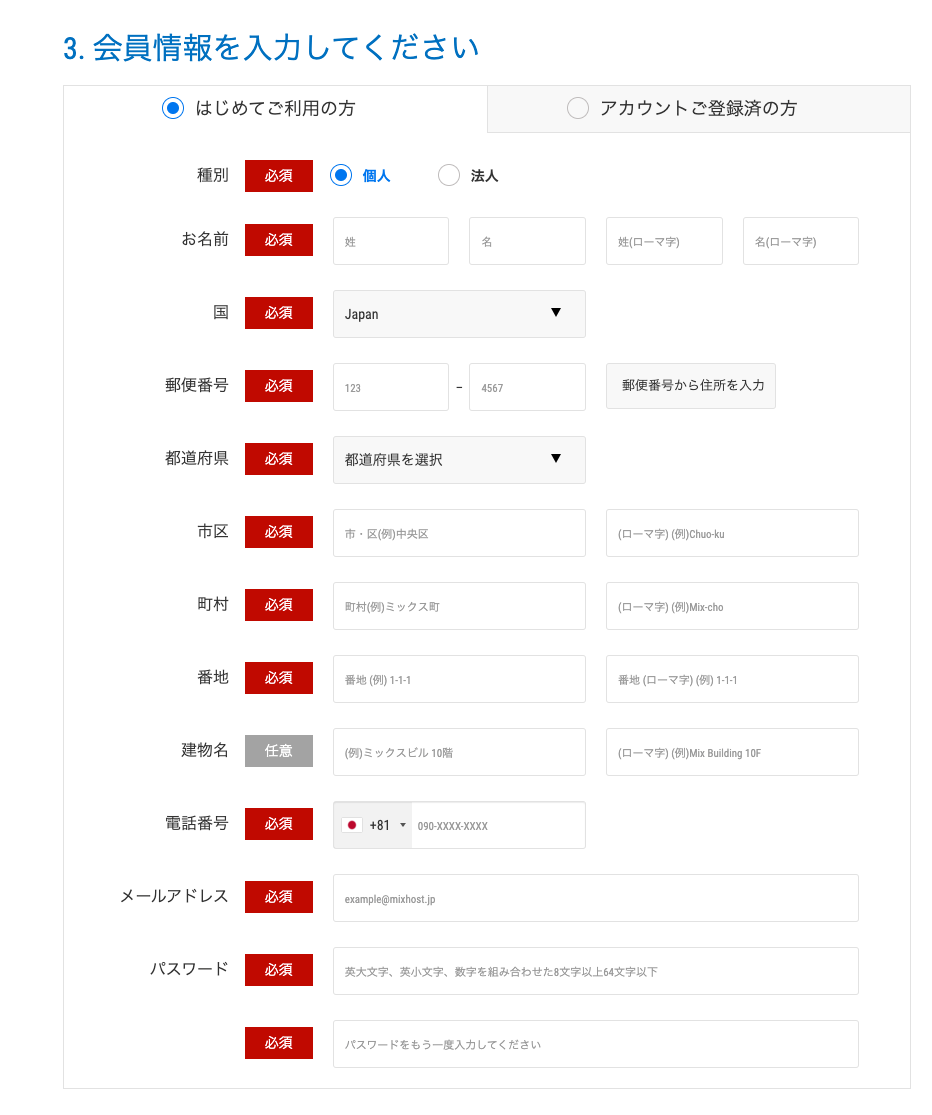
ドメインの入力が完了したら、「3. 会員情報を入力してください」に情報を入力して、「次へ」をクリックしましょう。

個人でも法人でも、どちらでも契約することができます。
必要な情報を入力して、「次へ」をクリックしましょう。
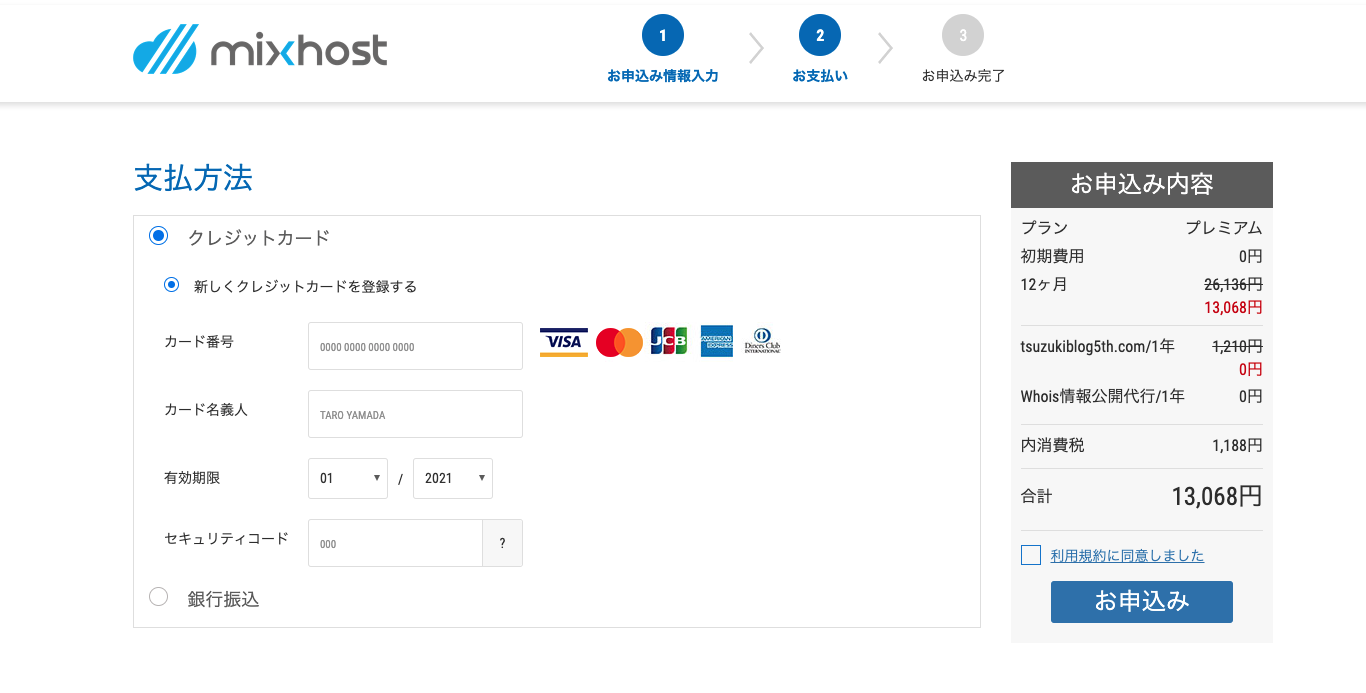
手順⑥:お支払い情報を入力する
最後に、お支払い情報を入力していきます。
- クレジットカード(VISA / MasterCard / JCB / American Express / Diners Club)
- 銀行振込
mixhostは、上記2つのお支払い方法に対応しています。

お好きな方法でお支払いを完了させましょう。
お支払い情報を入力したら、利用規約への同意にチェックを入れて、「お申込み」をクリックします。

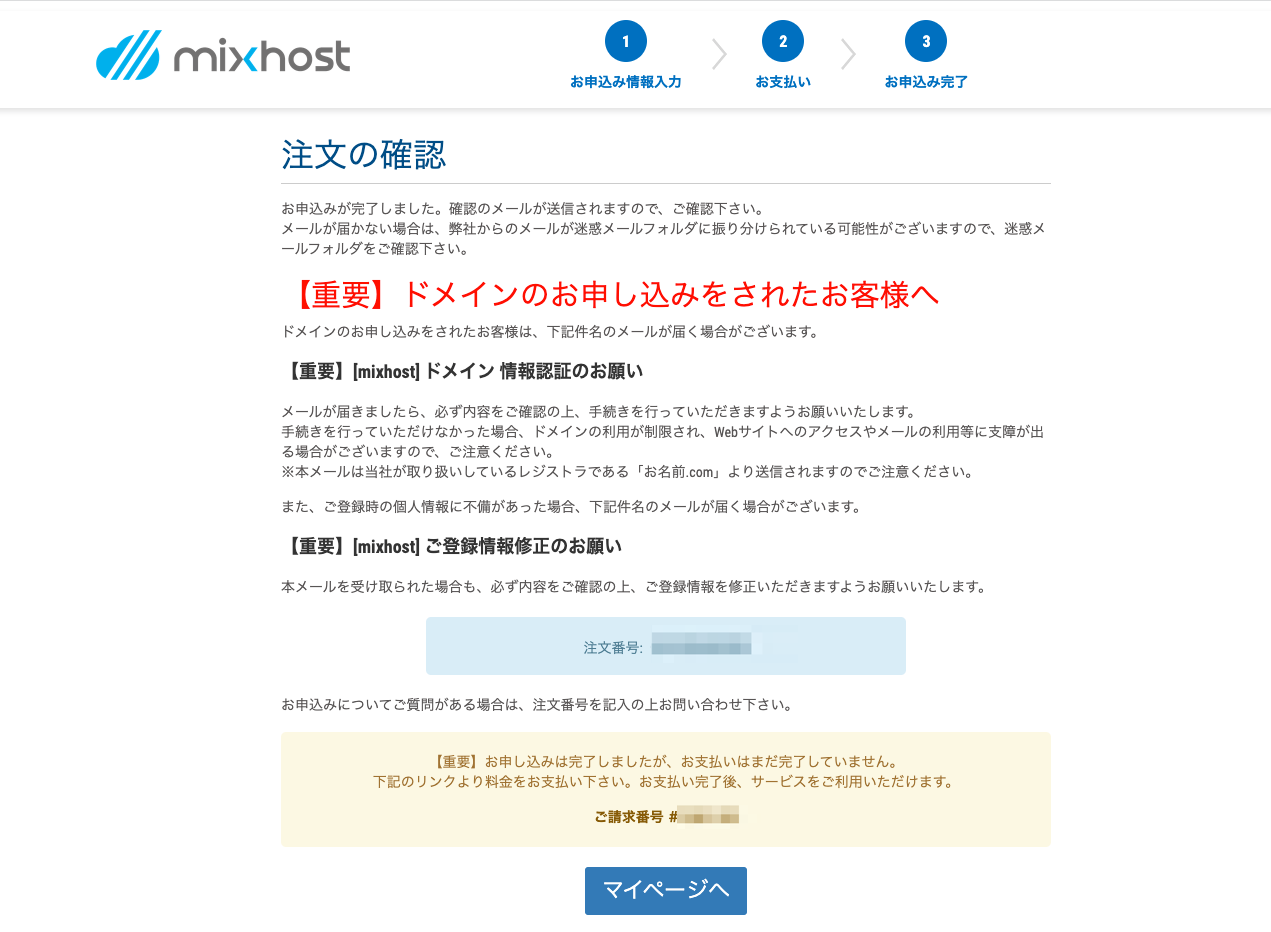
銀行振込でお申し込みをした場合は、上記のような画面になります。
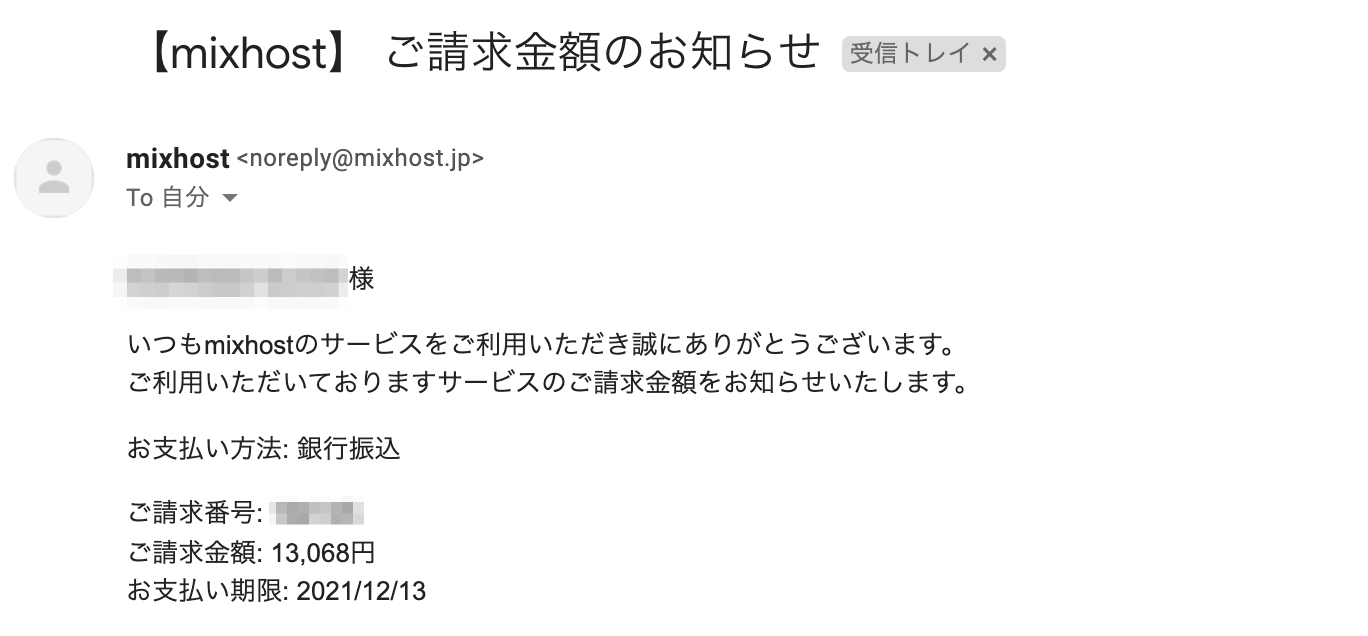
登録したメールアドレス宛に、下記のような題名のメールが届いているはずなので、指定の振込先に銀行振込を行いましょう。

mixhostでサイト作成した後はWordPressにログインしよう
クイックスタートを使ったおかげで、かなりスムーズにWordPressの立ち上げができたのではないでしょうか?
ここからは、WordPressにログインする方法についてご紹介していきますね。
WordPressにログインする方法
まずは、WordPressにログインする方法を解説します。
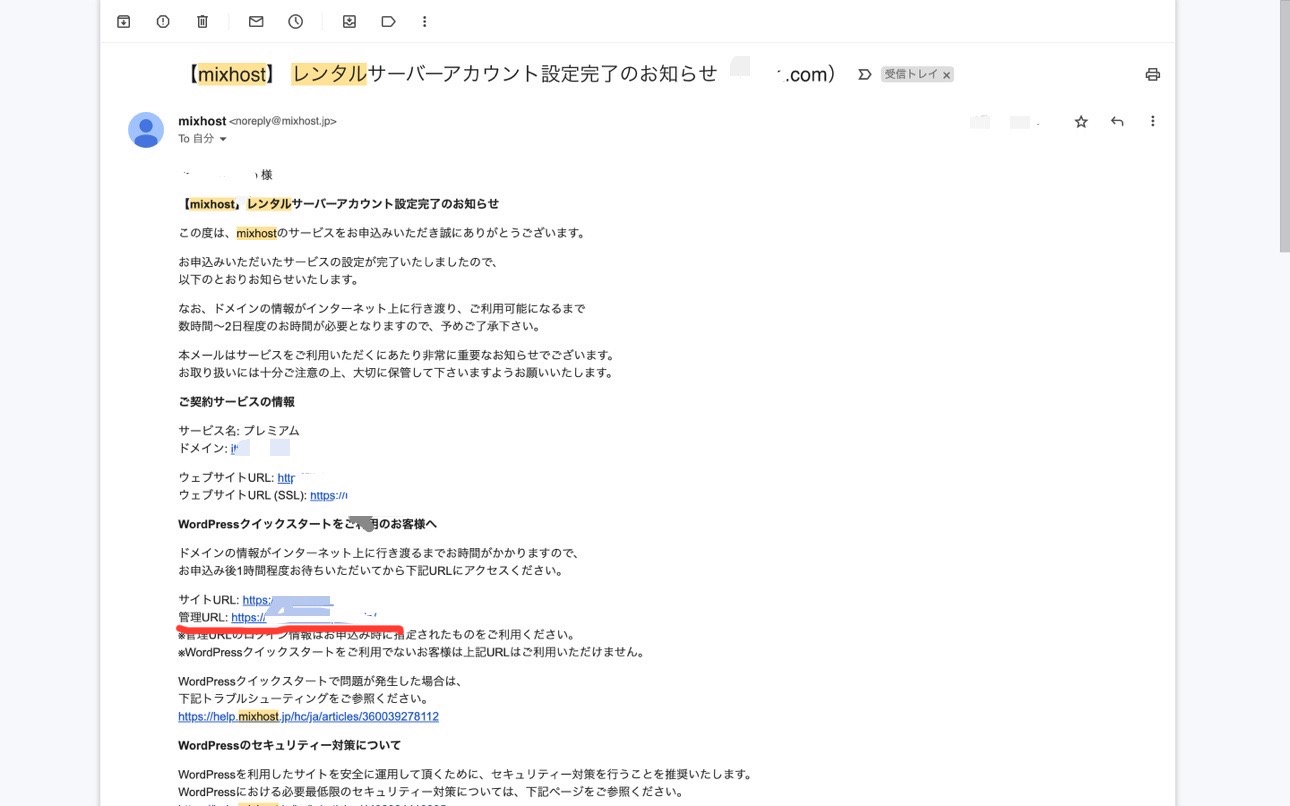
WordPressクイックスタートを完了して数十分すると、下記のようなメールが届いているはずです。

「WordPressクイックスタートをご利用のお客様へ」という箇所にある、「管理URL」のリンクをクリックしましょう。
この管理URLが、WordPressのログインURLです。
もし、上記のメールが確認できないという方は、「サイトURL/wp-admin」をGoogleなどに手動で入力すればアクセスできます。
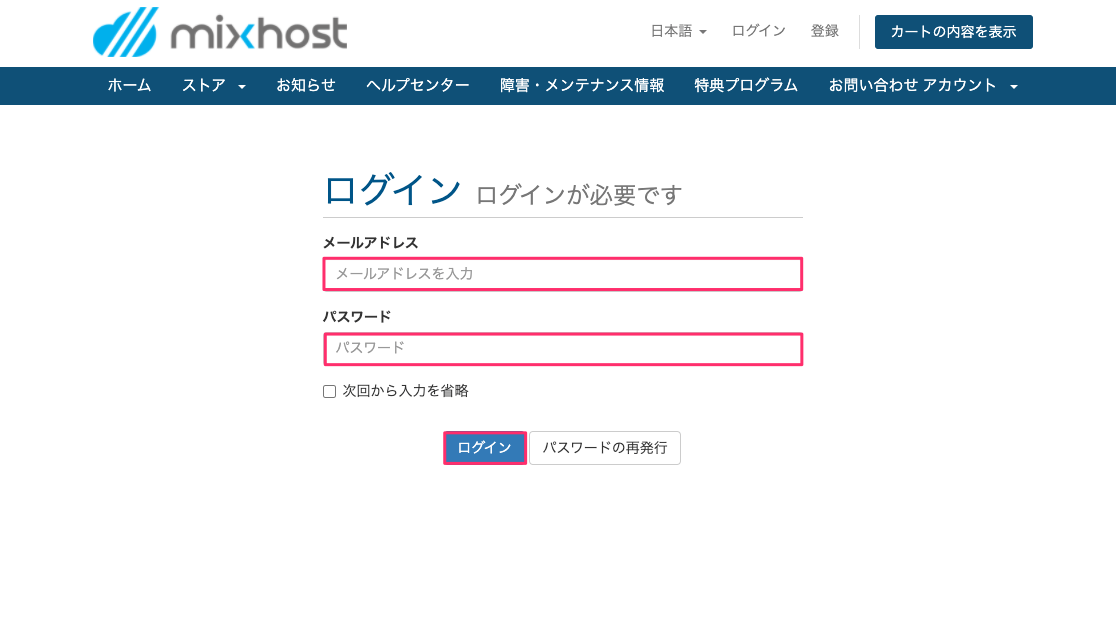
そうすると、下記のログイン画面が表示されるはずです。

ログイン情報は、クイックスタート時にご自身で設定したものになります。
- ユーザー名:クイックスタートで設定したもの
- パスワード:クイックスタートで設定したもの
上記を入力して、「ログイン状態を保存する」にチェックを入れて、「ログイン」をクリックしましょう。
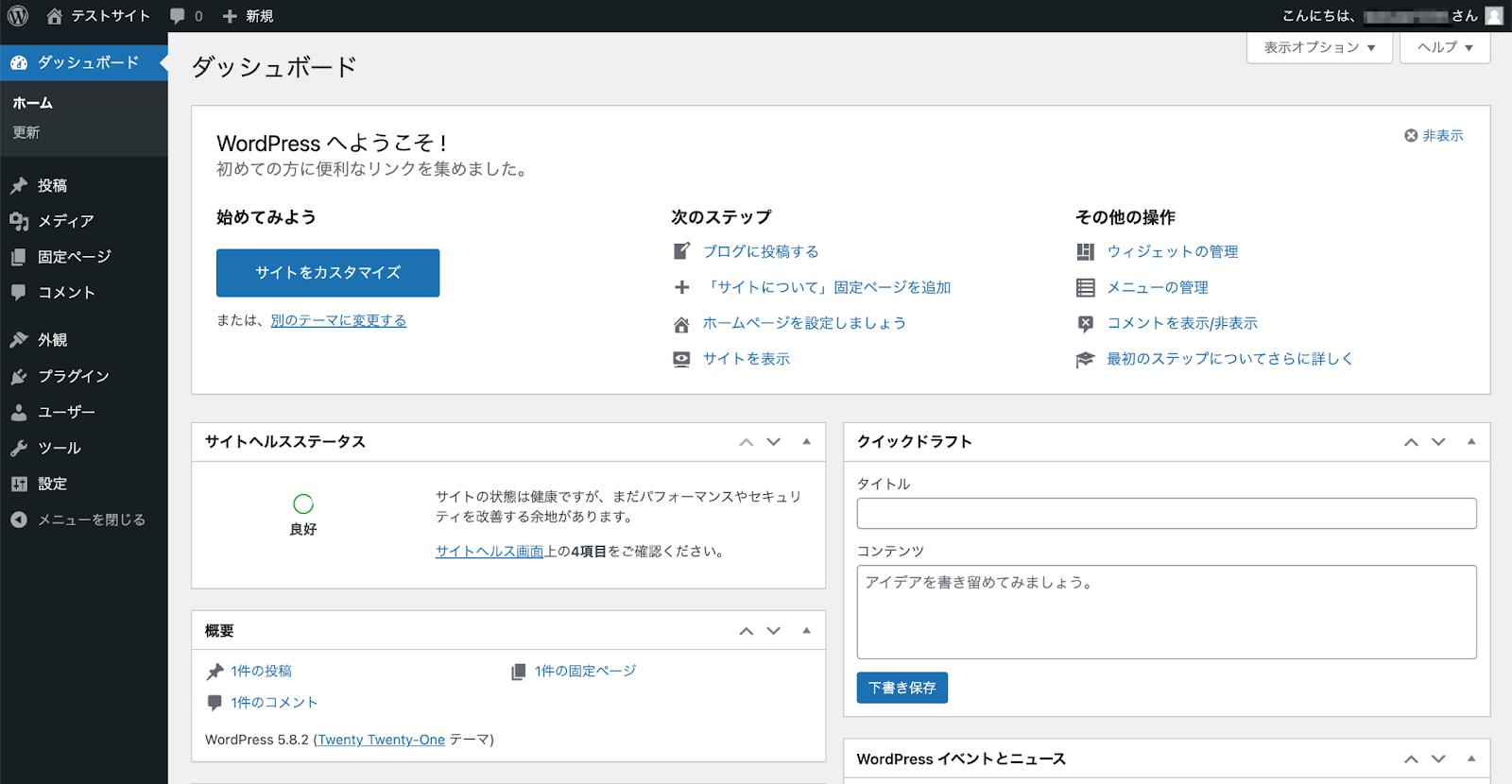
すると、下記のようなWordPress管理画面が表示されます。

管理画面の使い方については、ログインできないときの対処法の後に、簡単にご紹介しますね。
WordPressにログインできないときの対処法
WordPressにログインできないときは、大きく分けて下記の2パターンがあります。
- ログイン画面が表示されないとき
- ログイン情報を忘れてしまったとき
それぞれの対処法は、下記です。
「管理URL」(ログインURL)にアクセスしても、ログイン画面が表示されないときの対処法です。
ログイン画面が表示されない場合、まだWordPressのセットアップが完了していない可能性があります。
クイックスタートでWordPressを立ち上げた場合、セットアップに1時間ほどはかかるので、1〜2時間ほどあけてから再度ログインURLにアクセスしてみましょう。
もしも、数時間待っても解決されない場合は、mixhostヘルプページをみながら対処するのがおすすめです。
>> WordPressクイックスタートのトラブルシューティング
上記を見てもわからない場合、ご契約後のお問い合わせから、お問い合わせメールを送ってみましょう。
※返信は月曜日〜金曜日のうち祝日を除く営業時間内(10:00〜18:00)にくるはずです。
ログイン情報を忘れてしまったときの対処法です。
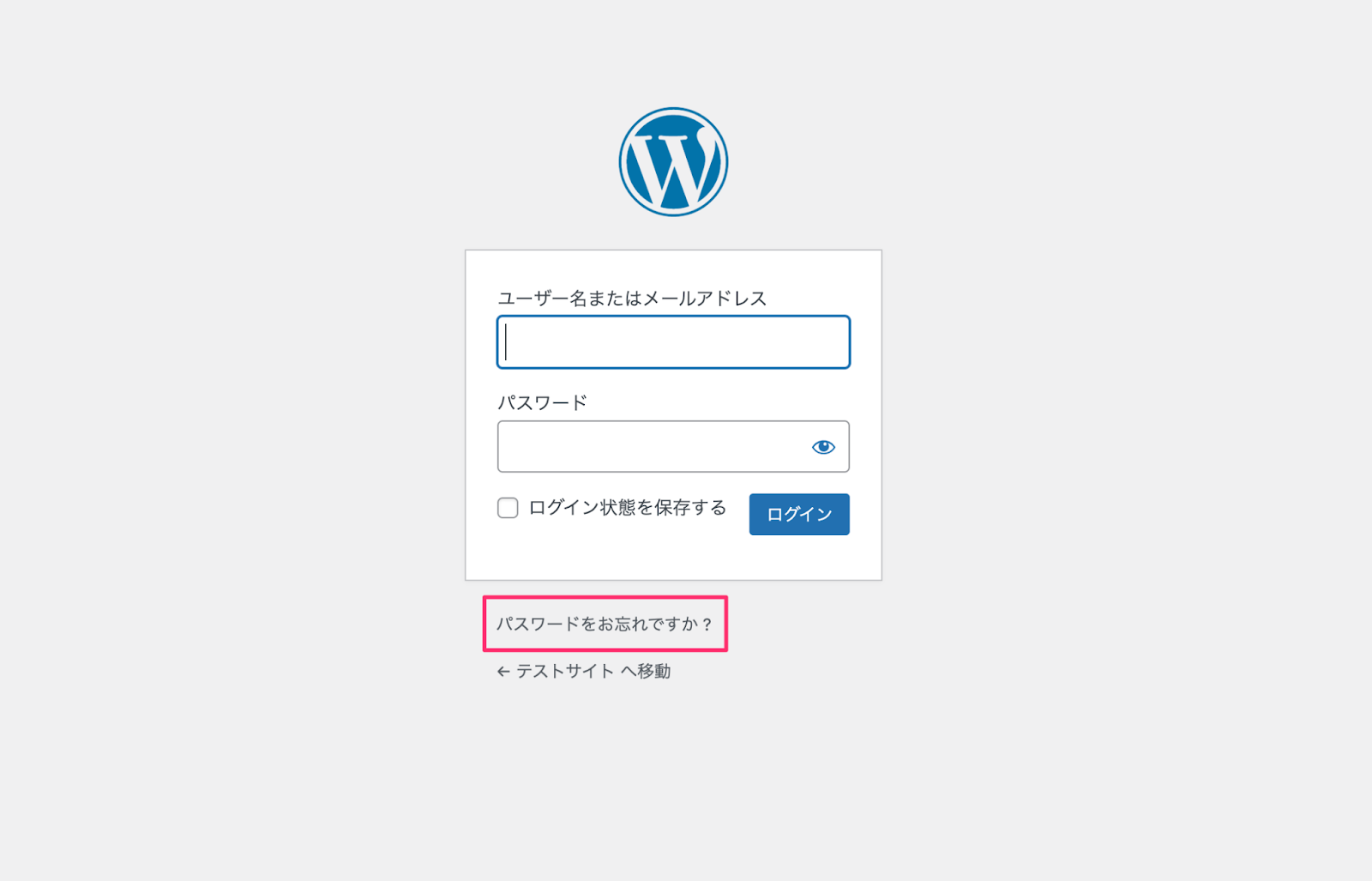
ログイン画面の、「パスワードをお忘れですか?」をクリックしましょう。

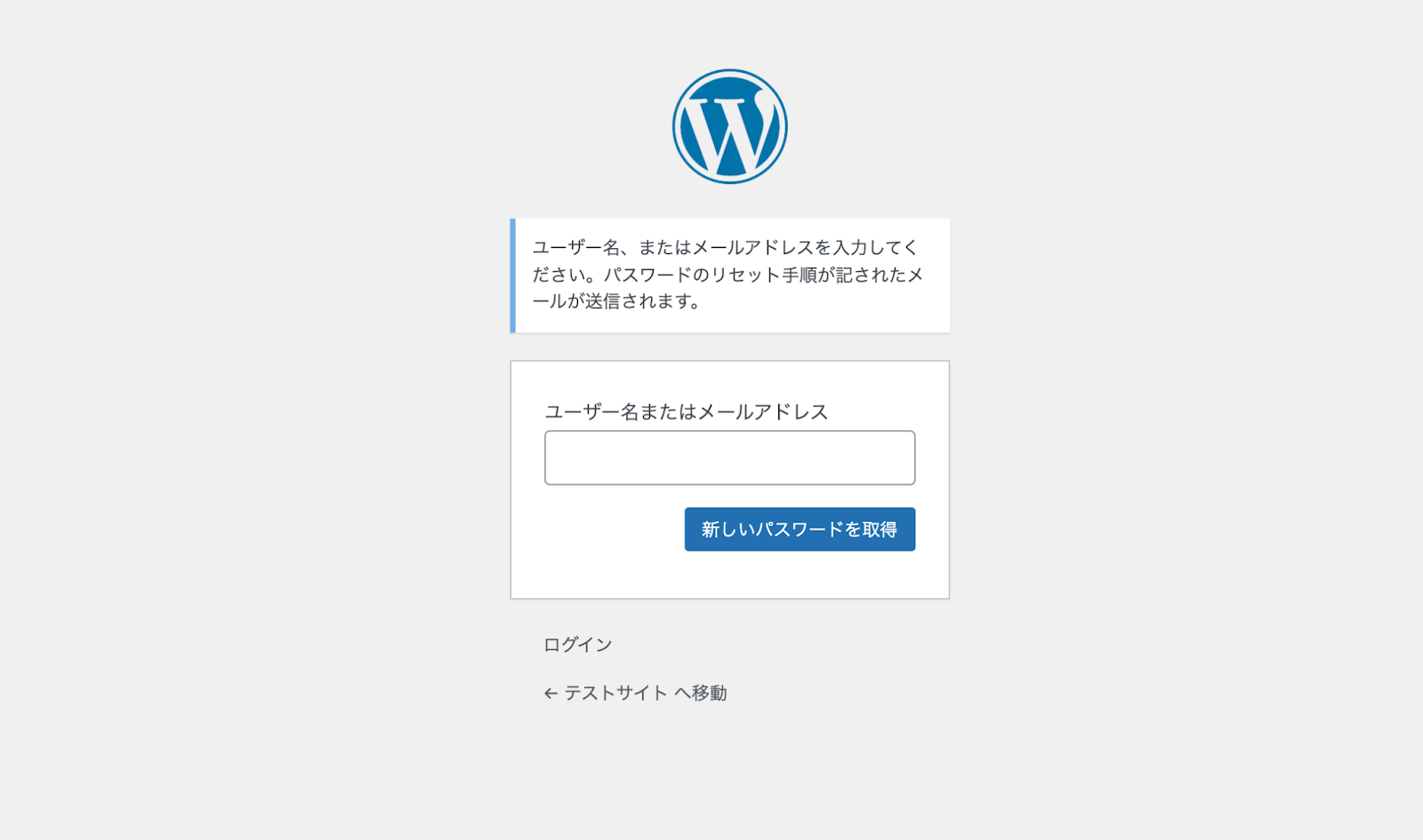
すると、下記の画面になるので、登録しているメールアドレスを入力して「新しいパスワードを取得」をクリックします。

登録したメールアドレス宛に、パスワードのリセット情報が届くので、パスワードをリセットしてログインすればOKです。
WordPressの管理画面の使い方
WordPressの管理画面について、簡単に解説します。
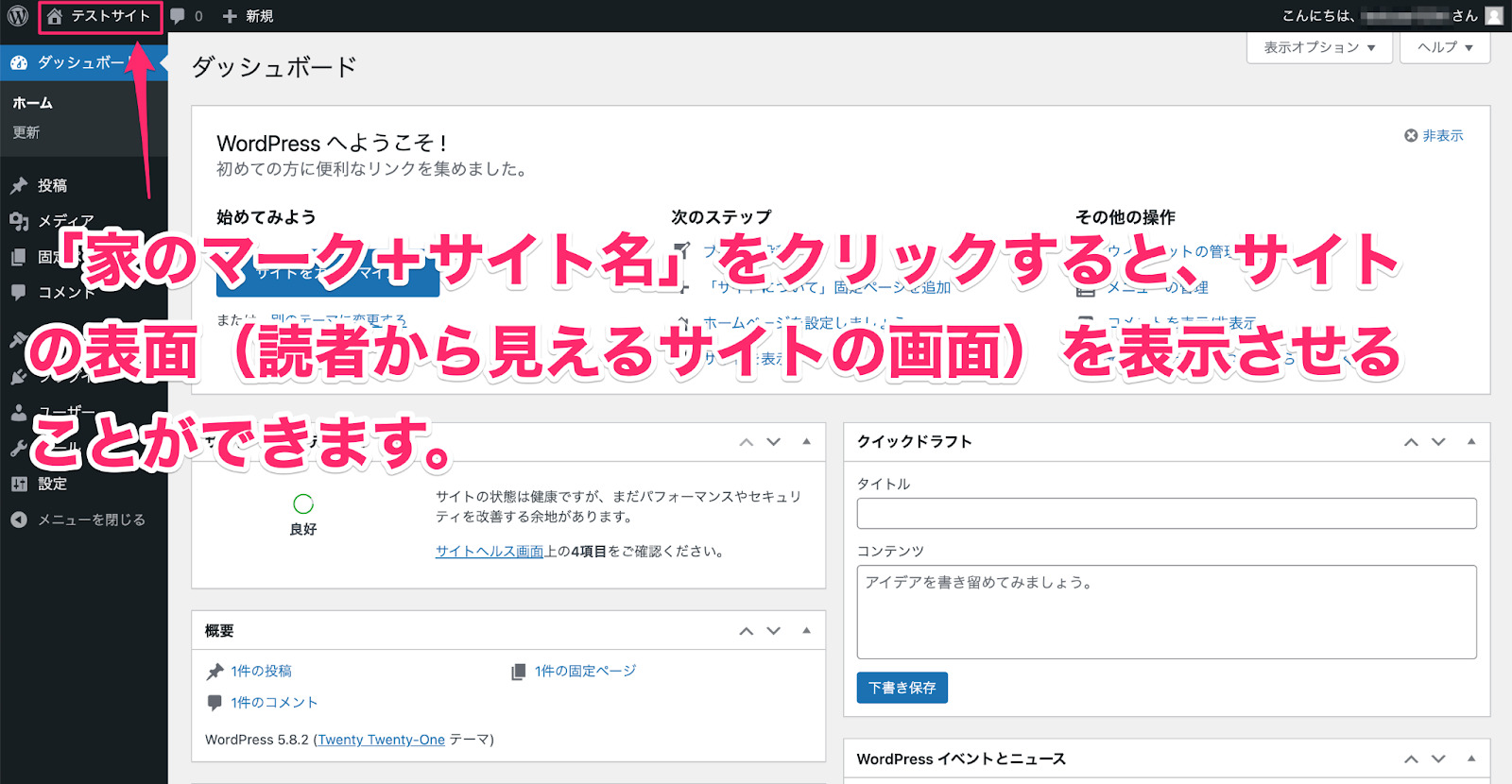
管理画面から、サイト自体のページにいくには、左上のサイト名をクリックすればOKです。

管理画面でできることは、サイドバーに表示されています。
よく使う項目について、それぞれどんなことができるかというと、ざっくり下記のような感じです。
- 投稿:記事作成、タグ・カテゴリー設定など
- 固定ページ:お問い合わせ、プライバシーポリシー、運営者情報など
- 外観:WPテーマ、カスタマイズ、ウィジェット、メニューなど
- プラグイン:プラグインの追加、停止など
- ユーザー:ユーザー追加、プロフィールの編集など
- 設定:一般、投稿、表示、ディスカッション、メディア、パーマリンクの設定など
WordPressを立ち上げた初期は、固定ページ・外観・プラグイン・設定をよくいじることになります。
初期設定が一段落したら、基本的には「投稿→記事作成」ばかりを使うようになるはずです。
WordPressの初期設定の方法については、絶対にやるべき!WordPress初期設定15個を分かりやすく解説にて分かりやすくご紹介していますのでご覧ください。
mixhostの管理画面の使い方

mixhostの管理画面の使い方についてご紹介します。
mixhostのマイページでできること
mixhostのマイページでできることは下記です。
- 新規サーバーの契約
- 新規ドメインの取得
- ドメインの更新
- 請求書の発行
- お支払い方法の追加
上記のような、サーバーやドメインの契約関係、お支払い関係に関することができます。
mixhostのマイページにログインするには、下記のページにアクセスしましょう。

mixhostのアカウントを作成したときに登録した、メールアドレスとパスワードを入力してログインします。

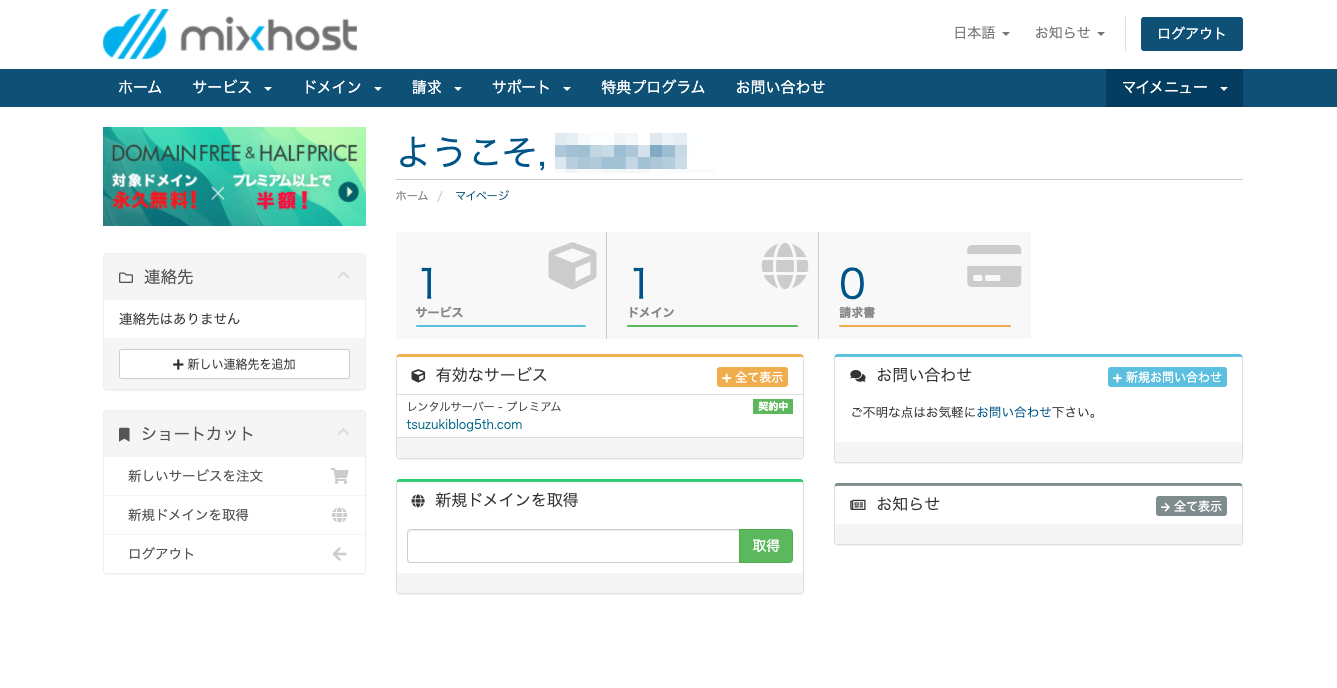
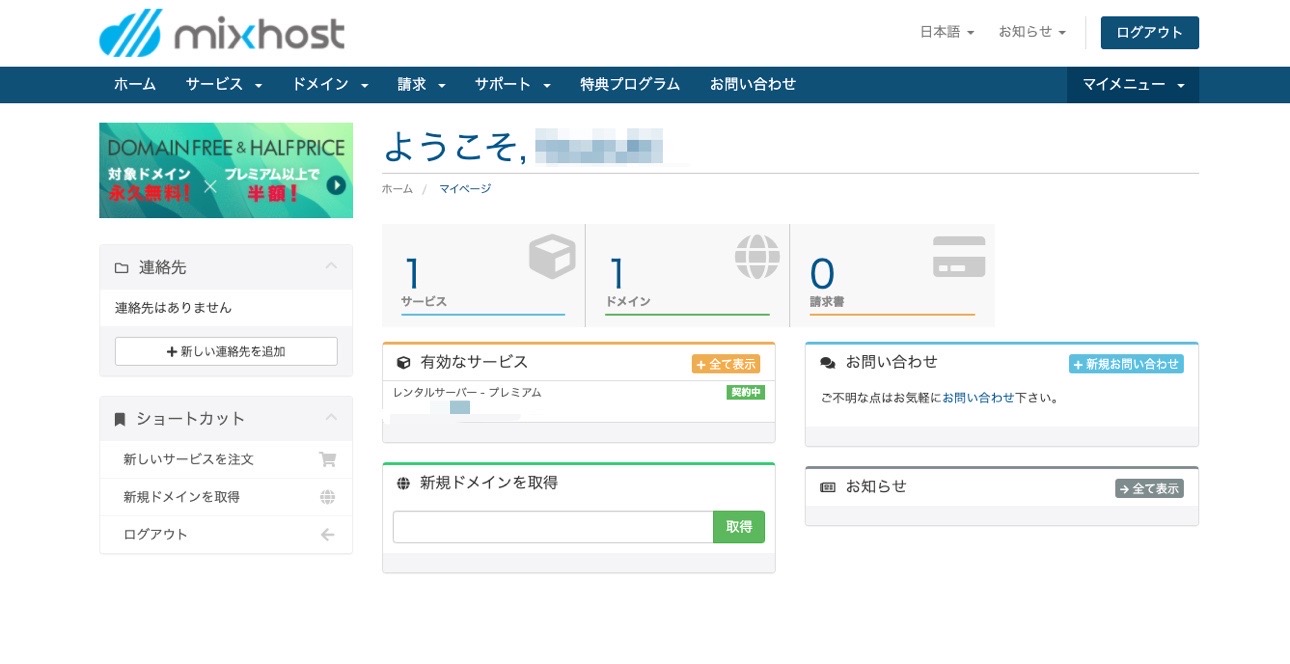
マイページにログインすると、上記のような画面になります。
メニューバーにある、「サービス・ドメイン・請求・サポート」などから、各種の設定などを行うことができますよ。
mixhostのcPanel(コントールパネル)でできること
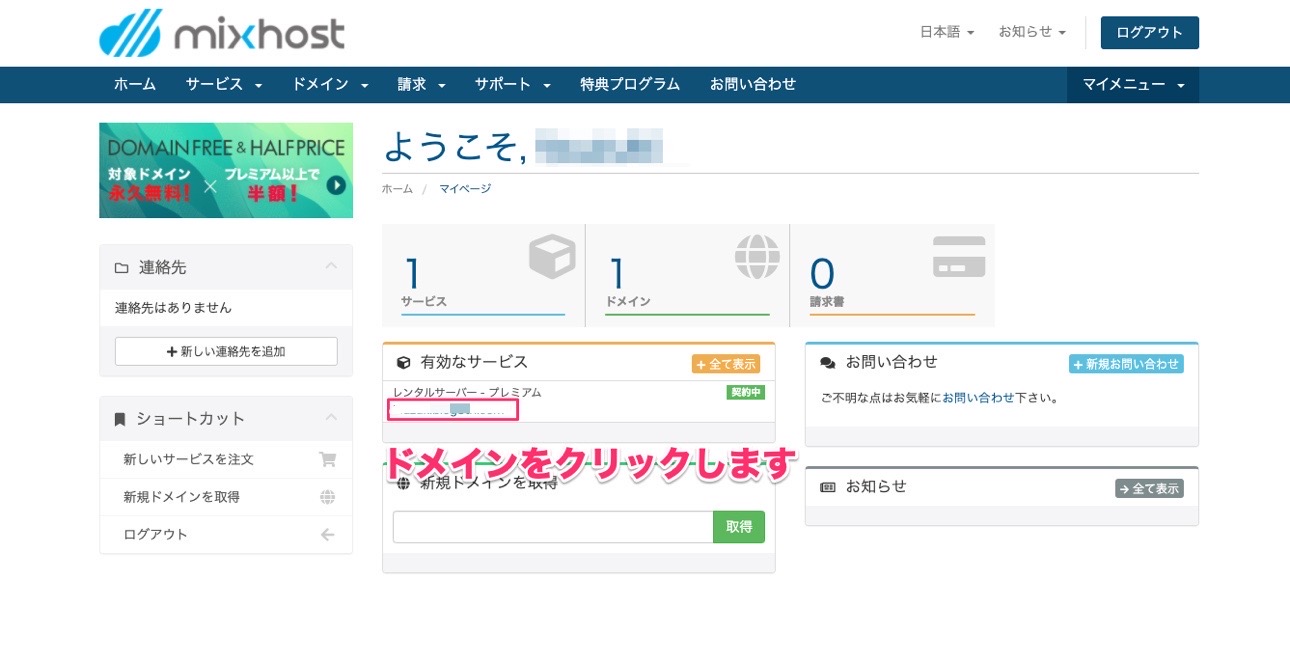
cPanel(コントールパネル)には、マイページからログインすることができます。

まずは、上記のように、契約しているドメインの部分をクリックしましょう。
サイドバーの「cPanelにログイン」をクリックします。
上記以外にも、アカウント設定完了のお知らせメールからログインする方法もあります。
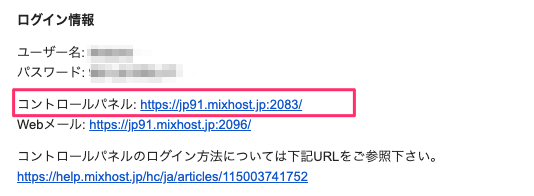
「【mixhost】 レンタルサーバーアカウント設定完了のお知らせ」というタイトルのメールの中に、下記のような記載があります。
こちらの「コントロールパネル」と書かれたURLからログインすることもできます。

ユーザー名とパスワードは、上記でモザイクになっている部分に書かれているので、ログイン画面で入力すればOKです。
cPanelでできることを、ざっくり列挙してみました。
- 独自ドメインの設定
- サブドメインの設定
- 負荷状況を確認する
- サーバーのIPアドレスの確認
- ディスク使用量の確認
- メールアドレスの作成
- データベースの操作
mixhostでWordPressをインストールした後にやるべきこと
mixhostの管理画面について理解できたでしょうか。
次は、WordPressのインストールが完了した後にやるべきことを5つご紹介していきます。
②:WordPressテーマの導入
③:プラグインの導入
④:アナリティクス・サーチコンソールの登録
⑤:コンテンツの作成
1つずつ、解説していきますね。
①:パーマリンク設定
パーマリンクとは、各ページで設定するURLのことです。
パーマリンク設定することで、ページのURLを、記事ごと設定することができるようになります。
例えば、本記事のパーマリンクは下記です。
https://galliyas.com/wordpressblog
上記の「/wordpressblog」の部分を、各記事ごとに設定できるようにするために、パーマリンク設定をします。
パーマリンク設定のやり方は、下記です。
まずは、WordPressの管理画面から「設定」→「パーマリンク」→「カスタム構造」を選択します。
その後、最初に記入されている内容を削除して、「/%postname%/」のみ残します。
下にある/%postname%/と書かれたボタンをクリックしてもOKです。
完了したら、「変更を保存」をクリックしましょう。
「パーマリンク構造を更新しました。」という言葉が出てきたら、完了です。
ちなみに、投稿名が選択されているのですが、これで問題ありません。
上記のように、パーマリンクをサクッと設定しておきましょう。
パーマリンクは、最初に設定すべきです。
どうして最初に設定すべきかといえば、後から設定すると下記の3つのようなデメリットが生じるからですね。
- SEO評価がゼロになる
- 被リンクが無効になる
- SNSシェアの評価が無効になる
パーマリンク=記事ごとの固有のIDみたいなものなんですね。
そのため、後からパーマリンクが変わると、今まで獲得してきたSEOや被リンク、SNSシェアでの評価がリセットされてしまいます。
損をしないためにも、パーマリンクは最初に設定をしておきましょう。
②:WordPressテーマの導入
続いて、WordPressテーマを導入していきます。
WordPressテーマとは、サイトのデザインを整えてくれるテンプレートみたいなものですね。
テーマを導入すれば、HTMLやCSSといったコードを書けない方でも、簡単にサイトのデザインを整えることができます。
おすすめのWordPressテーマは、ズバリ「THE THOR(ザ・トール)」です。
現段階でアフィリエイト最強テーマであることは間違いありません。
・初心者でもプロ並みのクオリティ
・記事が上位表示される圧倒的SEO
・私もこのテーマにして検索数が爆増!
早く稼ぎたい!?その答えはTHE THOR導入。
どのアフィリエイトをやるにしても、mixhost✖️THE THORが最適解。
どちらもアダルトにも対応しているので途中で気が変わってアダルトやりたい!と思っても大丈夫。
③:プラグインの導入
テーマを導入した後は、プラグインを導入していきましょう。
プラグインとは、WordPressを拡張してくれるプログラムのことです。
最初に入れるべきおすすめプラグインは、下記の5個になります。
- Broken Link Checker【リンク切れチェック】
- EWWW Image Optimizer【画像圧縮】
- XML Sitemap & Google News【サイトマップ作成】
- Classic Widgets【ウィジェット管理】
- Customizer Export/Import【着せ替え】
全て無料で使えるプラグインなので、ひとまず入れておきましょう。
今回は以上です。