今回紹介する「THE THOR(ザ・トール)」
- HTMLやCSSなど専門知識がない
- 初心者だけど本気でブログを始めたい・収益化したい
- デザイン性の高いおしゃれなブログにしたい
- 費用が少しかかってもGoogleやYahoo!検索で上位表示を狙いたい
THE THOR購入者様に無料でプレゼント!!
大好評の記事はなんとリニューアルしさらなる情報を追加した最新版はバンバン売れている!それを無料であげちゃう
最強のWordPressテーマも手に入り、さらに稼ぎ方まで付いてくる!!!!
※こちらの公式からのTHETHOR購入者に限ります
上記のリンクからTHE THORを購入し、購入の証明である下記スクショを私のInstagramアカウント宛にDMを送ってください!
折り返し、私から24時間以内に記事(10万円相当)をプレゼントします!
②日付

もちろん無料テーマでも稼げますが、THE THORの集客の威力は段違い(それまではCOCOONを使ってました)。
ザ・トールにテーマ変更したらアクセス数増える事例が多発!!

さらにこちらの記事で「導入から稼げる記事構成まで具体的なロードマップ」を書いてます!
必ずあなたを稼がせてみせる!!
ワードプレス初心者に「THE THOR(ザ・トール)」がおすすめな5つの理由
ザ・トールが初心者におすすめだと言えるのには5つの理由があります。
THE THORが初心者に最適な5つの理由
- カスタマイズ不要なのにおしゃれ
- 設定系機能が使いやすい
- ページの表示スピードが超速い
- Google/Yahoo!検索で上位表示されやすい・SEOに強い
- 記事内の装飾・テンプレが豊富(設定も簡単)
それでは、1つずつ詳しく話していきたいと思います。
理由①カスタマイズ不要なのに断然おしゃれ

記事をユーザーに読んでもらうにはブログデザインも重要な要素の1つです。
初期デザインのクオリティが高い
ザ・トールは他のワードプレステーマと比較してもセンスが高くオシャレ。かつ、シンプルで読みやすいのが特長です。
なぜならプロデザイナーが制作したプロ仕様の「デザイナーズテーマ」だから。
一般的なワードプレステーマでは、自分でカスタマイズを加える必要があるものが多く、
経験者でも数日~初心者なら数か月も悩んだりするところですが、ザ・トールならカスタマイズ不要。
ブログはデザインカスタマイズにこだわりすぎてよく初心者が挫折するなんて話はわりと有名です。
その点、ザ・トールは初期デザインが既にオシャレなので
初心者が挫折しがちなカスタマイズ問題を無視してスピーディに記事作成に移れることは実はとても大きいのです。
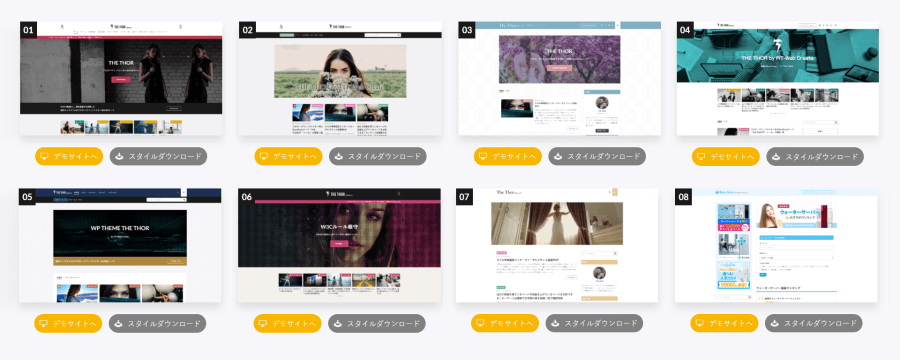
デザインは9種類から選べる

ザ・トールはブログに使うデザインを全9種類から選ぶことができます。
デザインごとに追加料金がかかることはありません。
1度購入してしまえば、いくつでもデザインを使用することができます。
わたしのおすすめは「demo 01」です。
使っている人も多くトップブロガーもよく使用しています。
demo 01は、デザイン性はもちろんのこと非常に多機能で「ブログ収益化に有利なカスタマイズ機能が多く搭載されている」ので
ザ・トールの中でも人気のデザイン。
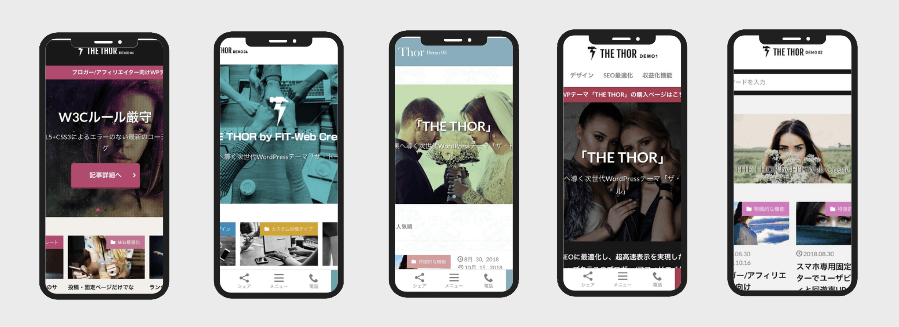
スマホ対応のレスポンシブデザイン

今の時代ページのスマホ対応は必須です。
スマホで閲覧してるのに、PCデザインで表示されるようだと圧倒的にユーザー離脱率が高まります。
Googleもスマホ対応を強く推奨しているため、Google/Yahoo!検索で上位表示を狙うならばページのスマホ対応は当然求められます。
その点、ザ・トールは、スマホ・タブレットなどデバイスごとにページデザインを自動最適化する
『レスポンシブデザイン(勝手に画面の大きさに合ったデザインへフィットする)』なのでユーザー離脱の心配がありません。
初期設定で備わっている機能なので、何か特別に設定する必要もありません。
理由②設定系機能が使いやすい
初心者でも安心な簡単システム機能
ブログの質をあげようとすると、システム系の設定はある程度避けられません。
例)SEO設定、読み込み設定、SNS設定、投稿ページ設定など…
ザ・トールでは、専門知識のない初心者でも簡単に設定ができるよう
『ブログ収益化に需要の高い設定項目をリスト化・ワンクリック化』しています。
しかも、その項目数も多いため ほとんどが感覚的かつ簡単に設定できるものばかりです。
わたしは他の有料テーマも多数使ったことがありますが、設定が複雑なものも多くそれに比べ
ザ・トールは圧倒的に使いやすいと感じました。
アドセンス広告が簡単に設置できる・ダブルレクタングル広告も対応

Googleアドセンス広告の設置は初心者がつまづきやすい点の1つです。
通常ならHTMLをいじる必要があり専門知識が問われますが、ザ・トールではアドセンス広告も非常に簡単に設置することができます。
広告タグを指定の場所に貼り付けるだけで、記事・ページ内に広告が自動挿入されるようになっています。
また、効果的な広告の貼り方としてあげられる『ダブルレクタングル広告(記事下に2枚広告を並べる)』も設定することができます。
実は何気に重要な点で、他のワードプレステーマではできないものが多いです。
理由③ページの表示スピードが超速い

サイトページの表示スピードは、SEOの観点(検索上位表示)でもかかせない要素の1つです。
THE THORのサイト表示速度は業界トップレベル
ザ・トールのサイトページ読み込み速度は業界トップレベルに速いと言われていて、
とある方のブログのスピードテストではザ・トールが最上位という検証結果も公開されていました。
またテーマ自体にスピード対策が盛り込まれているので、
WordPressプラグインや専門知識が要るような難しいカスタマイズなどは不要です。初心者でもSEO効果を期待できます。
PageSpeed Insightsでスコア90点以上
「PageSpeed Insights(ページスピードインサイト)※2」といって、
Googleから提供されているサイトのページ表示速度を計るツールがあります。ブロガーにはお馴染みですね。
ページスピードは、ブログを育てるほど処理が重くなるのでどんどん遅くなってきます。
サイトを重くする要因
● 画像を多用する
● WordPressプラグインを導入する
● システムカスタマイズ
当ブログは上記をすべて施してますが、PageSpeed Insights計測はハイスコアをキープしています。
PageSpeed Insights関連で調べてみるとわかりますが、ハイスコア維持するのに多くのブロガーが四苦八苦しています。
その中でも当ブログがハイスコアを維持できるのはTHE THORのおかげだと思っています。
ちなみにトップブロガーのブログは、ほぼ必ずと言っていいほどハイスコアです。
※1 WordPressをシステム強化するための追加機能
※2 スコアが100に近ければ近いほど速い
理由④Google/Yahoo!検索で上位表示されやすい(SEOに強い)
ザ・トールは、サイトの内部構造・ページ高速表示を徹底的に追求していて、
Google・Yahoo!検索で上位表示されやすい「究極のSEO最適化テーマ」と言われています。
SEO対策用プラグインが要らない
一般的なワードプレステーマでは、SEO対策にはプラグインでサイトを強化しなくてはなりませんが、
ザ・トールでは、テーマ自体にSEO対策がめちゃくちゃ盛り込まれているのでSEO対策用のプラグインが必要ありません。
よって、手間いらずでSEO対策効果が得られるため初心者におすすめなわけです。
別途インストールして設定が必要になるよ。
THE THORのSEO対策機能
具体的にSEOに有効なザ・トール機能をまとめてみました。
| THE THOR のSEO対策 | 設定箇所 | 設定作業の有無 (必要無…✕ , 必要あり…〇) |
説明 |
| 表示速度の高速機能 | サイト全体 | ✕ | PageSpeed Insightsスコア:PC/95~100 モバイル/90~97 |
| SEOに最適な読み込み構造 | サイト全体 | ✕ | headerやsidebarなどのコンテンツを読み込む順序などSEOに評価されやすい構造を構築 |
| モバイルフレンドリー対応 (レスポンシブ) |
サイト全体 | ✕ | スマホ画面に最適化したデザインで表示 |
| Googleアナリティクス連携 (アクセス解析ツール) |
サイト全体 | 〇 | カスタマイズ設定で簡単連携可能 |
| Google Search Console連携 (サイト検索解析ツール) |
サイト全体 | 〇 | カスタマイズ設定で簡単連携可能 |
| TOPページSEO設定 | サイトトップ | 〇 | サイトトップのtitleとmeta descriptionの設定が可能 |
| CSSの非同期読み込み設定 | サイト全体 | 〇 | style.cssやGoogleフォントCSSの読み込みスピードを最適化 |
| imgの非同期読み込み設定 | サイト全体 | 〇 | imgの非同期読み込み設定により読み込みスピードを最適化 |
| htaccess設定 | サイト全体 | 〇 | ブラウザキャッシュ有効・Gzip圧縮により読み込みスピードを最適化 |
| HTML圧縮設定 | サイト全体 | 〇 | HTMLを圧縮して読み込みスピードを最適化 |
| 個別title設定 | 各記事 | 〇 | 記事毎の個別title設定でSEO対策が可能 |
| meta description設定 | 各記事 | 〇 | 記事毎の個別meta description設定でSEO対策が可能 |
| meta robot設定 | 各記事 | 〇 | 記事毎の個別meta robotn設定でSEO対策が可能 |
| パンくずリスト | 各記事 | ✕ | SEOに評価を受けやすい構造 |
| カテゴリー・タグアーカイブページのSEO対策 | 各カテゴリ・タグページ | 〇 | カテゴリ系の内部SEO対策が可能 |
| AMP機能 | サイト全体 | 〇 | モバイル端末でのサイト表示スピードを向上する |
| PWA機能 | サイト全体 | 〇 | モバイル端末でのサイトパフォーマンスを向上する |
初心者でよくあるのが、SEO対策などカスタマイズの深みにハマって1番重要な「記事を書く」ところまでいかず挫折すること。
これだけは避けなければなりません。ブログは記事を書いてなんぼです
その点ザ・トールは、SEOはテンプレートの力にまかせて記事を書くことに集中できるので成功への最短距離と言えます。
ブログは何より「記事を書く」ことが大事だから、
サイトスピードやSEO対策をおまかせできるのは相当メリット!
理由⑤記事内の装飾・テンプレが豊富(設定も簡単)
記事を彩る装飾パーツがとにかく豊富
ザ・トールには、「ボックス」や「ボタン」「会話している風の吹き出し」など、記事内で挿入できる装飾パーツがとにかく豊富。
こんなにパーツの多いテーマは珍しいと思います。
また効率のよい記事作成に役立つショートコードもそろっています。
記事内で部分的にカラム数を調整することも可能です。
CSS知識がなくてもブログが彩るよ!
THE THORの豊富な装飾パーツ
● 装飾スタイル
● プリセットパーツ
● 共通ボタン
● カラム調整
● ショートコード
● Webアイコン挿入…etc
「ランキング形式の記事」や「お問い合わせ」、「LP」が簡単につくれる
ランキングや比較系の記事はアクセス・収益を得やすいことで有名ですが、
ザ・トールにはクリック操作だけで作成できる「ランキング作成機能」も標準搭載されています。
また、一般的なワードプレステーマではプラグインが必要になる「お問い合わせフォーム」や「LP」も
ザ・トールの搭載機能で作成が可能。
このように便利機能を使えば専門知識がない初心者でも 上級者が書くような記事を書くことができます。


おわりに
ここまでワードプレス初心者に「THE THOR(ザ・トール)」がおすすめな5つの理由を解説してきました。
ザ・トールはリリースされてから比較的間もないテーマなので、実は使ってるユーザー数はまだそこまで多くありません。
それゆえネット上での情報が不足することがデメリットとしてはあるかもしれません。
ただ逆に言えば、ザ・トールのスペックを活かすことができれば まわりと差をつけるチャンスです。
「THE THOR公式の使い方マニュアル」や「ユーザー専用フォーラム」もあるから、困ったときにはそこでも問題解決も可能。
一度購入すればずーっと使えますしね!
本記事を読んでTHE THOR(ザ・トール)に興味の沸いた人は、
ぜひ公式サイトをチェックしてみてくださいね/